Code Editor component
1 Overview
2 Underlying Document
3 Contextual actions
4 Setting the appropriate syntax
4.1 Using the file extension to set the syntax
4.2 Using the MIME type to set the syntax
5 Undo / Redo
6 Listening to the underlying document modifications
7 Listening to editor exceptions
8 Inserting or replacing text
9 Popup menu
10 Editor customization
10.1 Syntax and editor presentation
10.2 Lines highlighting
10.3 Gutter customization
11 Adding a SyntaxListener to the editor
12 Notes
13 See also
2 Underlying Document
3 Contextual actions
4 Setting the appropriate syntax
4.1 Using the file extension to set the syntax
4.2 Using the MIME type to set the syntax
5 Undo / Redo
6 Listening to the underlying document modifications
7 Listening to editor exceptions
8 Inserting or replacing text
9 Popup menu
10 Editor customization
10.1 Syntax and editor presentation
10.2 Lines highlighting
10.3 Gutter customization
11 Adding a SyntaxListener to the editor
12 Notes
13 See also
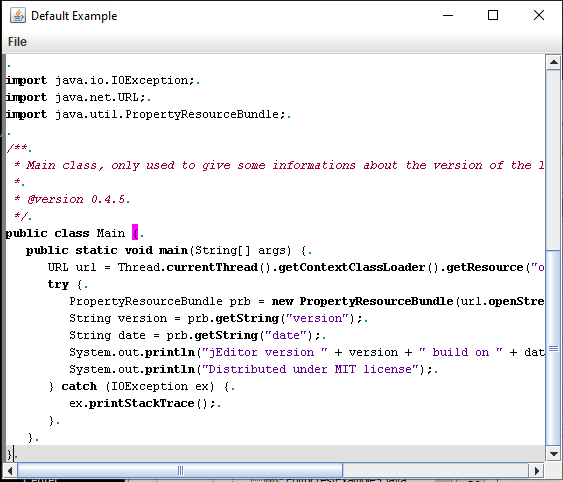
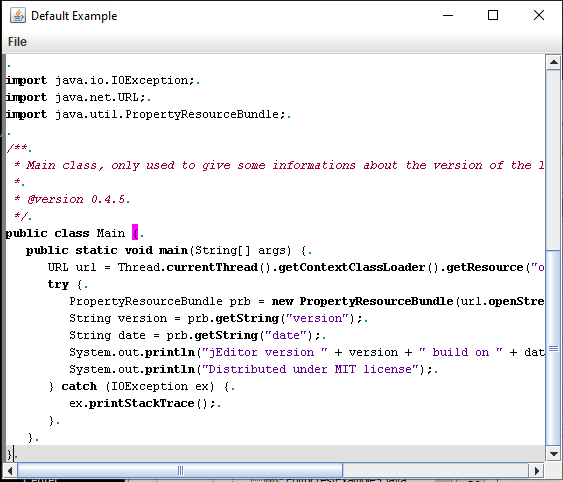
The JEditor class is a code Editor component which can be integrated in any Swing application.
For example:

You can also use the JEditor.setSyntax(String) method. For example:
The SyntaxDocument class is the
Note that it is possible to access the cut / copy / paste / search options by setting the CodeEditorDefaults.setPopup(JPopupMenu) (see Popup menu).
For example if you want to get the appropriate syntax for a file:
By default, these exceptions will generally print the StackTrace of the exception. Adding a listener allows to handle them by the caller for example.
It is possible to add a Popup menu which will appear on a right-click in the editor area.
The DefaultEditorPopup class allows to show by default a Cut/ Copy / Paste and Search options.
For example:

The CodeEditorDefaults class allows to specify how the editor will be presented:

It is possible to customize the gutter, as for example:
The SyntaxListener interface allows to be notified from syntax events in the editor. It can be used for example to create a Popup menu depending on where the used clicks in the editor area.
Overview
To create a JEditor, you just need to call:JEditor editor = new JEditor();By default the JEditor component will use a default text syntax, but you can use another one by calling JEditor.setTokenMarker(TokenMarker). TokenMarkers can be created directly or using the SyntaxMapper class[1] .
For example:
JEditor editor = new JEditor(); SyntaxMapper mapper = SyntaxMapper.getInstance(); TokenMarker tk = mapper.createTokenMarker("java"); editor.setTokenMarker(tk);

You can also use the JEditor.setSyntax(String) method. For example:
JEditor editor = new JEditor(); editor.setSyntax("xml");The editor manage its own scrolling, so you don't need to add the editor in a
JScrollPane. However it is possible to add the editor in a JScrollPane in a Swing hierarchy, but it will not work correctly in all cases.
Underlying Document
Main Article: SyntaxDocument
The SyntaxDocument class is the
Document implementation that can be tokenized by the syntax highlighting system.
Contextual actions
- CTRL+V denotes a copy
- CTRL+X denotes a cut
- CTRL+C denotes a paste
- CTRL+A denotes a select all
- CTRL+F starts a search
- CTRL+Z denotes an Undo
- CTRL+Y denotes a Redo
- CTRL+S denotes that the user asks to save the underlying document (see Listening to the underlying document modifications for more information)
Note that it is possible to access the cut / copy / paste / search options by setting the CodeEditorDefaults.setPopup(JPopupMenu) (see Popup menu).
Setting the appropriate syntax
The JEditor.setTokenMarker(TokenMarker) allows to set the syntax used by the editor. See syntax highlighting for informations on how to get the appropriate syntax for a file.For example if you want to get the appropriate syntax for a file:
private void openFile(File file) { JEditor editor = new JEditor(); // get the appropriate syntax SyntaxMapper mapper = SyntaxMapper.getInstance(); Syntax syntax = mapper.getSyntaxForExtension(file); TokenMarker tk = syntax.createTokenMarker(); editor.setTokenMarker(tk); // set the editor text content editor.setText(file); }You can also use the JEditor.setSyntax(String) method. For example:
JEditor editor = new JEditor(); // get the appropriate syntax editor.setSyntax("xml"); // set the editor text content editor.setText(file);The name of the syntax can also be an alternate name for the syntax. For example all the following instructions will set the syntax of the editor to the Javascript Syntax:
editor.setSyntax("js"); editor.setSyntax("jscript"); editor.setSyntax("javascript");
Using the file extension to set the syntax
The JEditor.setSyntaxForExtension(String, boolean) method allows to use the file extension to set the syntax. For example this code will set the syntax to the Javascript Syntax:JEditor editor = new JEditor(); editor.setSyntaxForExtension("js", true);
Using the MIME type to set the syntax
The JEditor.setSyntaxForMIME(String, boolean) method allows to use the MIME type to set the syntax. For example this code will set the syntax to the Javascript Syntax:JEditor editor = new JEditor(); editor.setSyntaxForMIME("text/javascript", true);
Undo / Redo
The JEditor.undo() and JEditor.redo() allow to apply an undo or redo.Listening to the underlying document modifications
It is possible for an application which uses theJEditor to listen to the modifications of the underlying document by JEditor.addEditorStateListener(EditorStateListener):- The listener will be fired by EditorStateListener.STATE_CREATED when the content of the
JEditoris first set - It will be fired by EditorStateListener.STATE_MODIFIED when the content of the document is modified
- It will be fired by EditorStateListener.STATE_UNCHANGED when the content of the document goes unchanged
- It will be fired by EditorStateListener.STATE_SAVED when the user asks to save the document (by typing CTRL+S). Note that the JEditor itself will do nothing upon typing CTRL+S, it is the resposanbility of the client application to process the save (or do nothing if it does not want to handle CTRL+S typing)
Listening to editor exceptions
It is possible to listen to the editor exceptions encountered during the component usage by JEditor.addExceptionListener(EditorExceptionListener).By default, these exceptions will generally print the StackTrace of the exception. Adding a listener allows to handle them by the caller for example.
Inserting or replacing text
It is possible to insert or replace it externally (for example, with a Popup menu with the following methods:- The JEditor.insertText(int, String) insert a text at an offset
- The JEditor.replaceText(int, int, String) replace a text
Popup menu
Main Article: Popup menu
It is possible to add a Popup menu which will appear on a right-click in the editor area.
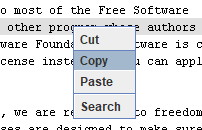
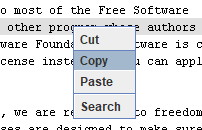
The DefaultEditorPopup class allows to show by default a Cut/ Copy / Paste and Search options.
For example:
CodeEditorDefaults JEditor(defaults) = new CodeEditorDefaults(); defaults.setPopup(new DefaultEditorPopup()); JEditor ta = new JEditor(defaults);will show:

Editor customization
There are several ways to customize the component:- Specify the presentation of the syntax and the Editor
- Highlight specified lines in the text
- Customize the Gutter
Syntax and editor presentation
Main Article: CodeEditorDefaults
The CodeEditorDefaults class allows to specify how the editor will be presented:
- Color for the keywords and comments
- Used Fonts and Colors
- Caret customization
- etc...
CodeEditorDefaults defaults = new CodeEditorDefaults(); defaults.setStyle(Token.KEYWORD1, Color.BLUE, false, true); defaults.setStyle(Token.KEYWORD2, Color.BLUE, false, true); defaults.setStyle(Token.KEYWORD3, Color.BLUE, false, true); defaults.setStyle(Token.COMMENT1, Color.DARK_GRAY, false, false); defaults.setStyle(Token.COMMENT2, Color.DARK_GRAY, false, false); defaults.eolMarkers = false; defaults.paintInvalid = false; // create CodeEditor JEditor ta = new JEditor(defaults);
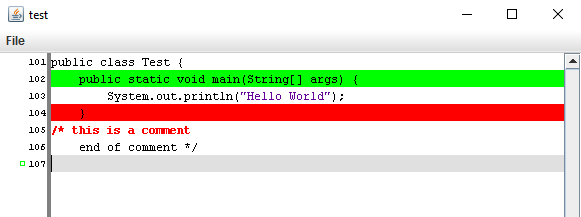
Lines highlighting
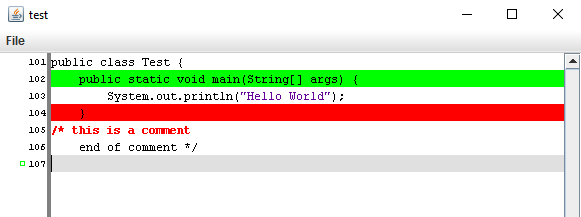
The CodeEditorHighlighter class specifies if some lines should be specifically highlighted. For example:CodeEditorHighlighter highlighter = new CodeEditorHighlighter(); highlighter.append(1, Color.GREEN); // 1st line in Green highlighter.append(3, Color.RED); // 3rd line in Red // create CodeEditor JEditor ta = new JEditor(defaults); // sets the Highlighter ta.setHighlighter(highlighter);We will have the following result:

Gutter customization
Main Article: Gutter
It is possible to customize the gutter, as for example:
- Add additional images or drawings in the gutter alongside the line numbers
- Show a Popup by clicking on the gutter
Adding a SyntaxListener to the editor
Main Article: SyntaxListener
The SyntaxListener interface allows to be notified from syntax events in the editor. It can be used for example to create a Popup menu depending on where the used clicks in the editor area.
Notes
- ^ See syntax highlighting
See also
- SyntaxDocument: This article is about the SyntaxDocument class
- SyntaxListener: This article is about the SyntaxListener class
×
![]()
Categories: component